반응형
Chrome Task Manager를 활용한 간단한 프론트엔드 성능검사
- 특정 화면에서 브라우저가 느려지는 상황 원인 파악을 위해서 사용했다.
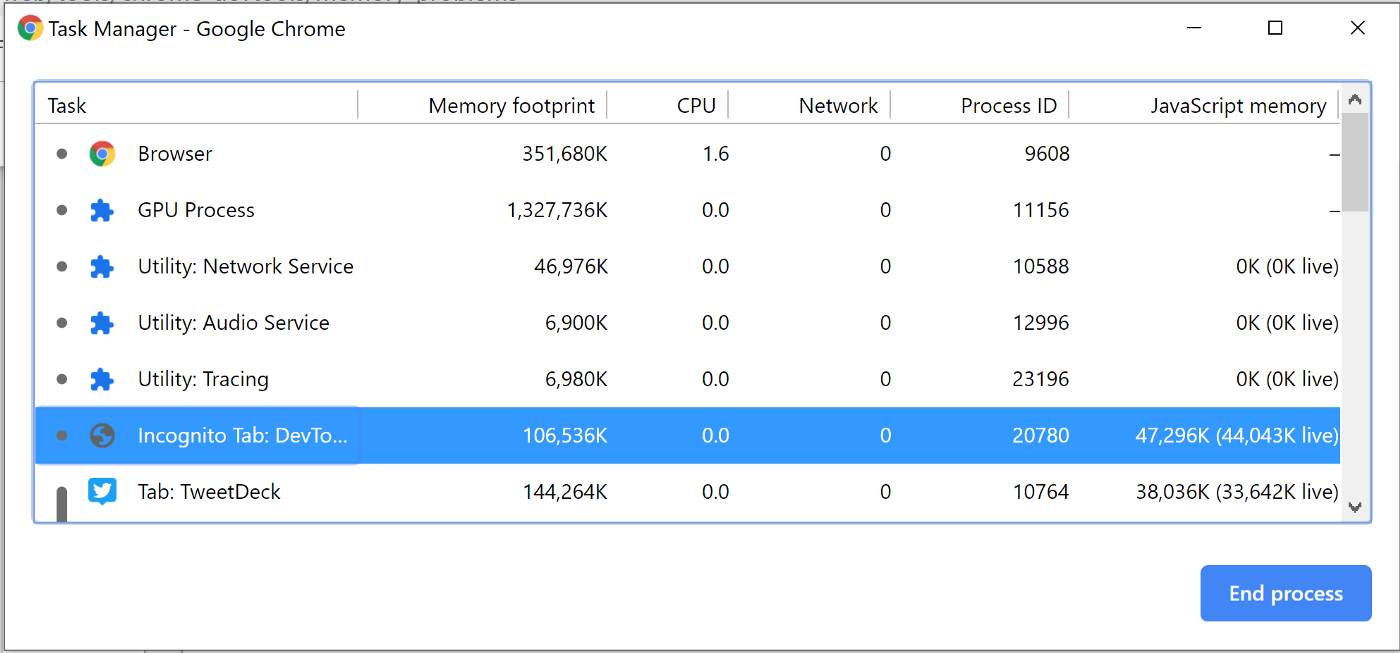
Chrome Task Manager
- 크롬의 작업 관리자로 Memory footprint, Cpu, Network, ProcessID를 통해서 현재 페이지에서 브라우저에 어느정도 부하가 걸리는지 확인 할 수 있다.

- memory footprint : 현재 탭에서 사용하는 메모리
- Javascript memory : 자바스크립트에서 사용하고 있는 메모리
- CPU : 해당 탭의 현재 cpu사용량
- 아무것도 하지 않는 상태 = 0.0
- 특정 액션이 발생하면 cpu 사용량 수치가 올라가는데 보통 20 ~ 30 정도의 수치를 유지 하는 것이 좋은것 같다.
- 페이지를 이동할때는 60~70 정도의 수치가 표시 되는데, 이때부터 느림, 버벅임 등의 현상이 발생했다.
참고문서
https://smallbusiness.chron.com/fix-high-cpu-usage-google-chrome-77171.html
How to Fix High CPU Usage in Google Chrome
How to Fix High CPU Usage in Google Chrome. It's not uncommon for Web browsers to consume a moderate to substantial percentage of your computer's resources, particularly if you're running Flash or Java in one or more tabs. If you notice a CPU spike when yo
smallbusiness.chron.com
반응형
'FrontEnd > Javascript' 카테고리의 다른 글
| JS / Truthy, Falsy (0) | 2024.06.01 |
|---|---|
| JS 자주쓰는 regex, function(replace) 2022.09.02 (0) | 2022.07.13 |
| 윈도우 nvm 설치 후 npm 버전 확인시 오류 해결하기 (0) | 2022.06.07 |
| 윈도우에서 nvm을 통한 node 설치 에러 (0) | 2022.06.07 |
| [javascript] Compare Date 특정시간과 현재 시간 비교 (0) | 2021.09.15 |
